“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect”
Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Con la llegada del 2020 han surgido muchas tendencias en diseño web que han inundado todas las plataformas digitales dando paso a un nuevo abanico de posibilidades. Muchas de ellas las explica Adil Hadaoui en el artículo titulado “Tendencias de diseño UI/UX para el 2020”. En este post vamos a centrarnos en la mejora de la Accesibilidad en Web, porque francamente sorprende que no se haya tenido en cuenta en su totalidad hasta ahora.
La figura del UX designer, que lo que quiere es mejorar la experiencia de sus usuarios, ¿no debería seguir las pautas de la Accesibilidad en Web al pie de la letra? Pues muchas veces no es así. Es hora de revelar que 1 de cada 5 usuarios de la red sufre algún tipo de discapacidad visual, motora, auditiva, convulsiva o de aprendizaje y que los beneficios ocultos que se esconden detrás de los recursos que mejoran la experiencia de esta minoría tienen, en realidad, un efecto muy positivo en toda la sociedad.
Por esta razón, el objetivo de este artículo es concienciar de la importancia de la Accesibilidad en Web, empezando con una breve explicación de su significado.
¿Qué es la Accesibilidad en Web?
Según la W3C Web Accesibility Initiative, una plataforma que proporciona herramientas para mejorar e implementar la accesibilidad, define que este término aborda aspectos discriminatorios relacionados con la experiencia de usuario para personas con discapacidades, incluidas las que están relacionadas con la edad.
La W3C WAI explica que para que una web sea íntegramente accesible, es condición sine qua non que cualquier persona con discapacidad pueda percibir, comprender, navegar e interactuar cómodamente con el sitio web y sus herramientas, así como también contribuir a la propia página.
Una web accesible no ayuda únicamente a las personas discapacitadas, sino que nos beneficia a todos: cualquiera que tenga un dispositivo inteligente con una pantalla demasiado pequeña; aquellos que sufren una discapacidad temporal, como una lesión en un brazo; percances como haber perdido las gafas de ver; lidiar con la pantalla en un lugar con demasiada luz solar; estar en espacios que no permiten escuchar audio o, incluso, disponer de una mala conexión a internet o una capacidad de ancho de banda reducida.
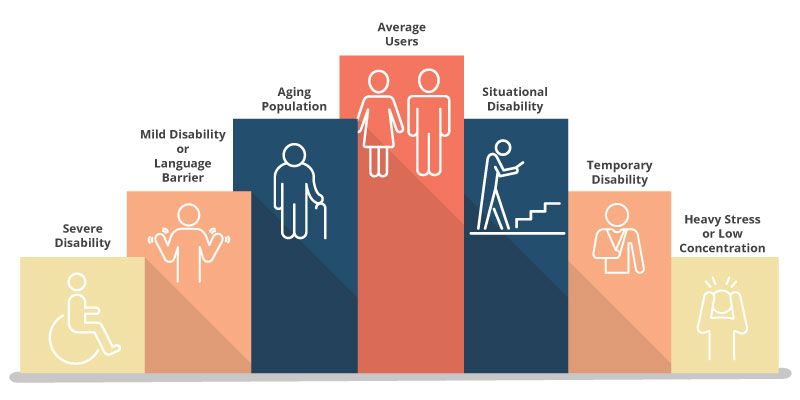
 Categorías de usuarios que se benefician de la accesibilidad web (Vimm)
Categorías de usuarios que se benefician de la accesibilidad web (Vimm)
Requisitos para lograr una web accesible
¿Y cómo debe crearse una página web para que se considere accesible? Los requisitos están relacionados con el diseño, la escritura y el código, aunque todos los ámbitos del conocimiento pueden aportar su granito de arena.
Desde el punto de vista del USER INTERFACE DESIGN y el VISUAL DESIGN las pautas son:
- Proporcionar suficiente contraste entre el texto en primer plano y el color de fondo tanto en imágenes, como en degradados, botones u otros elementos.
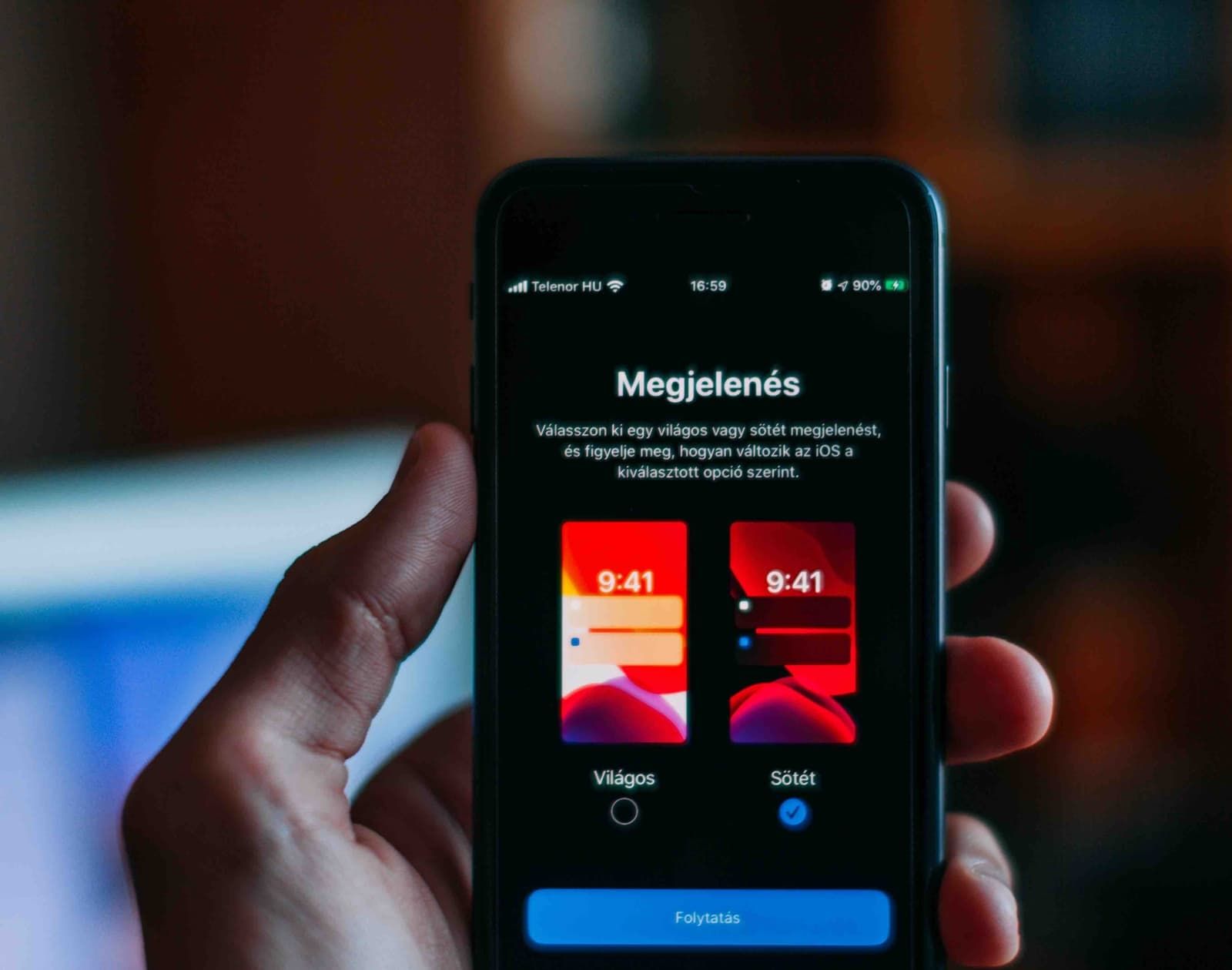
- La sensibilidad a la luz es un problema grave, sobre todo para personas que están todo el día con la pantalla del ordenador. Precisamente por eso aplicaciones como Google, Twitter, iOS y ahora también WhatsApp proporcionan el Dark Mode. Todas aquellas plataformas de uso público deberían ofrecer esta opción.
- No basarse solamente en el color para transmitir información, sino combinarlo con otros elementos que ayuden a la comprensión. Por ejemplo, el caso del asterisco acompañando el color rojo en un campo de texto obligatorio, pensado especialmente para las personas daltónicas.
- Asegurarse de que los componentes o elementos interactivos sean fáciles de identificar en todos sus estados: enabled, disabled, hover, focused, selected, activated, pressed, dragged, on, off o error.
- Proporcionar opciones de navegación con una nomenclatura, estilo y posicionamiento coherentes para que el usuario sepa dónde se encuentra. Ayudarles con recursos tales como el Mapa del sitio, la Barra de búsqueda, las Migas de pan y los Encabezados; todo ello claramente diferenciado.
- Verificar que todos los campos de texto de un formulario incluyan etiquetas claramente asociadas y evitar que haya demasiado espacio entre etiqueta y campo.
- Proporcionar un feedback fácilmente identificable con la ayuda de iconos o colores para que el usuario comprenda rápidamente cuando se ha confirmado una acción, si ha habido un error o cualquier otro tipo de alerta.
- Utilizar encabezados, espaciado y proximidad correctamente para organizar el contenido en grupos y así reducir la sensación de desorden.
- Crear diseños responsive pensados para ser visualizados en diferentes tamaños, como teléfonos móviles, tabletas o cualquier dispositivo digital.
- Incluir alternativas textuales para todo el contenido no textual (imágenes, vídeos o gráficos) como transcripciones o pies de foto con descripción, entre otros.
- Proporcionar controles para el contenido que se inicia automáticamente, como carruseles, sliders, sonido de fondo y vídeos.
 Selección del Dark Mode display en una pantalla de iPhone X en Húngaro (Unsplash)
Selección del Dark Mode display en una pantalla de iPhone X en Húngaro (Unsplash)
Desde el punto de vista del WEBSITE CONTENT WRITTER:
- Proporcionar títulos de página informativos, relevantes y cortos. En caso de que haya un proceso de pasos, incluir el número del paso en el título de la página: Paso 1 de 3.
- Utilizar encabezados breves antes de los párrafos para ayudar a identificar los diferentes apartados o secciones.
- Utilizar enlaces únicamente si son significativos. Evitar el típico “Clique aquí” o “Descubre más” y dar una pista de lo que se va a ver en la página de destino.
- Escribir textos “alternativos” que describan el significado o la función de las imágenes aunque estos no vayan a ser visibles.
- Crear transcripciones y pies de foto para el contenido no textual.
- Proporcionar instrucciones, guías y mensajes de alertas fácilmente entendibles, evitando un lenguaje técnico inapropiado para el usuario.
- Mantener el contenido claro y conciso: frases cortas, evitar vocabulario innecesariamente complejo, proporcionar glosarios cuando se considere, expandir acrónimos en primer uso, recurrir al formato lista y usar contenido visual cuando ayude a la comprensión de un concepto.
Desde el punto de vista del DEVELOPER:
- Asociar un label a cada campo de un formulario.
- Incluir texto alternativo para el contenido no textual.
- Identificar el idioma de la página y los cambios de idioma.
- Usar un mark-up apropiado para encabezados, listas, tablas, entre otros.
- Ayudar a los usuarios a evitar y corregir errores sugiriendo correcciones y proporcionando explicaciones específicas y comprensibles.
- Reflejar el orden de lectura de los elementos en el orden del código.
- Escribir código que se adapte a la tecnología del usuario: diferentes tamaños de pantalla o nivel de zoom.
- Proporcionar información sobre la función y el estado de los elementos interactivos no estándar, como desplegables o botones y widgets a medida.
- Asegurarse de que todos los elementos interactivos sean accesibles mediante el teclado.
- Evitar el CAPTCHA (test de Turing público y automático para distinguir a los ordenadores de los humanos, del inglés "Completely Automated Public Turing test to tell Computers and Humans Apart") cuando sea posible u ofrecer alternativas de verificación.
 Declaración de estilos de una página web mediante lenguaje CSS (Unsplash).
Declaración de estilos de una página web mediante lenguaje CSS (Unsplash).
Conclusión - Wrap up:
Una vez planteados todos los requisitos, podemos comprobar que las condiciones para crear una página accesible son relativamente pocas y sencillas para un profesional del sector. Una web debería proporcionar igual acceso a todo el mundo y, de hecho, así lo defienden desde la Convención Internacional de Derechos de las Personas con Discapacidad, que declaran que el acceso a las tecnologías de la información y las comunicaciones, incluida la Web, es un derecho humano básico.
Además, aumenta la responsabilidad en el momento en el que somos conscientes de que fomentando una buena praxis en nuestra manera de escribir, diseñar o desarrollar páginas web, mejoramos las condiciones de toda la comunidad. Atendiendo las necesidades específicas de un grupo que se encuentra en desigualdad de oportunidades, mejoramos las de todos, incluyendo también las empresas. Este 2020, ¡diseñemos webs accesibles y universales!