Tal día como hoy, hace ya unos cuantos años, el Consejo Internacional de Asociaciones de Diseño Gráfico (Icograda) y la Organización de Naciones Unidas decidieron que el diseño gráfico debía tener un día para celebrarse. Ese día escogido fue el 27 de abril, y también es conocido como el Día Mundial de la Comunicación.
Desde Eunoia hemos querido hacer un pequeño homenaje a este día hablando de la parte del diseño digital más puramente gráfica, la iconografía. Hablando a título personal, la considero uno de los elementos clave del diseño UI, que además de interesante, es importante saber manejar.
Para conocer más a fondo qué es la iconografía y cómo debemos implementarla más eficientemente en nuestros diseños, ¿qué mejor manera que charlar directamente con uno de sus más famosos y versátiles representantes? Pues bien, hoy conversamos con nuestro queridísimo Icono Guardar (Save Icon para los angloforofos), celebrity del mundo UI/UX conocido por sus múltiples y muy útiles apariciones en apps y webs de todo el globo, adoptando infinidad de formas distintas.
 Sistema iconográfico (Material Design) con Icono Guardar
Sistema iconográfico (Material Design) con Icono Guardar
Entrevista al Icono Guardar, celebrity del mundo UX/UI
Júlia: Icono Guardar, cuéntanos un poco sobre ti y los tuyos.
Icono Guardar: Los iconos somos representaciones gráficas simplificadas de signos o símbolos. Nuestra función es permitir asimilar de forma eficiente y rápida un mensaje en un proceso comunicativo. En nuestra mínima expresión somos ejercicios de ilustración, pero en nuestra forma más compleja podemos ser todo un sistema de comunicación. Básicamente somos lo más.
Júlia: Pero vosotros no sois nuevos, es decir, antes de internet vosotros ya estabais aquí...
Icono Guardar: Pues claro que no somos nuevos, la representación gráfica de signos y símbolos en la comunicación ha existido desde las culturas antiguas, y por ente, nosotros también. Aunque a mis antepasados los nombrabais distinto: pictogramas, jeroglíficos, pinturas rupestres...
Júlia: Vale, pero ¿qué es lo que ha hecho que cobrarais tanta importancia en la actualidad? ¿Realmente sois tan relevantes?
Icono Guardar: Los iconos de hoy en día, o como nos llamamos entre nosotros, millennials, somos una herramienta imprescindible y determinante en la usabilidad de un producto digital, y en la experiencia del usuario dentro de este.
Icono Guardar: Desde un punto de vista comunicativo somos relevantes porqué no entendemos de idiomas, generalmente somos universales. Además, reducimos la carga cognitiva del usuario eliminando la necesidad de releer informaciones repetidas (por ejemplo en listados de servicios). Ahorramos espacio, llamamos la atención del usuario, le guiamos por el producto y reforzamos el significado de otros elementos comunicativos con solo acompañarlos.
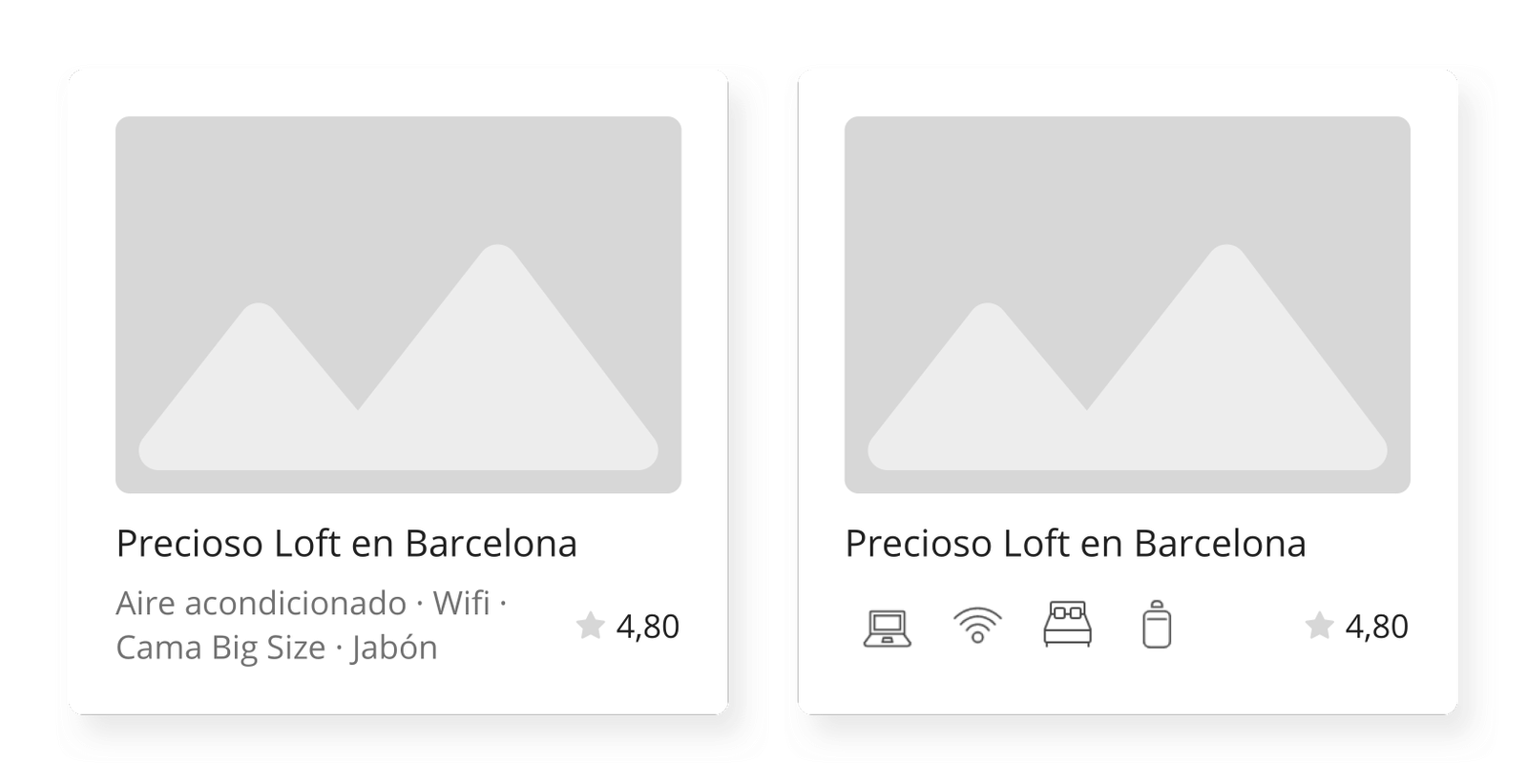
 Ejemplo de listado con servicios en texto y en iconos
Ejemplo de listado con servicios en texto y en iconos
Icono Guardar: Visualiza una aplicación compleja, como un editor de textos, de imágenes, de video..., llena de iconos; ahora sustitúyelos todos por palabras. ¿Te lo imaginas?
Júlia: ¿Toda la razón! ¿Y pensando en estética?
Icono Guardar: En este sentido aportamos valor a la marca, la complementamos y en según qué casos, si interesa, añadimos carácter y tono. Somos muy versátiles y podemos adoptar un sinfín de estilos y de tamaños para encajar en el proyecto y cubrir sus necesidades. Nos gusta ser presumidos e impecables.
Júlia: Sí, realmente vuestra utilización es muy interesante, aunque hay que...controlarse
Icono Guardar: Eso es verdad, debemos tener en cuenta que más iconos no significa mejor diseño. Pese a que quede guay y el cliente los pida, los diseñadores tienen que saber distinguir cuándo realmente es importante utilizarnos, cuándo damos una solución a un problema, cuándo guiamos el usuario a focalizarse en la acción deseada... y cuando solo llenamos la pantalla.
Júlia: En definitiva, aporta o aparta. Hablemos ahora de vuestros significados. No siempre es fácil ligar un concepto con una representación gráfica entendible.
Icono guardar: La premisa es siempre que los iconos debemos ser reconocibles y comunicar rápidamente. Por un lado hay algunos compis de mi quinta como el Home, Menú, Buscar, Imprimir, Descargar que son muy comunes y célebres; si utilizáis iconos como nosotros, ya conocidos por el usuario, le facilitáis la vida y ayudáis al proyecto.
![]() Iconos de izquierda a derecha: Home, Menú, Buscar, Imprimir y Descargas
Iconos de izquierda a derecha: Home, Menú, Buscar, Imprimir y Descargas
Icono guardar: Por otro lado, cuando necesitáis generar iconos menos estándares es importante buscar conceptos claros, objetivos y genéricos. Rastrear ejemplos, sinónimos, imágenes, investigar y testear. Por más que a base de repetición podamos generar memoria en el usuario, lo más seguro es que si le cuesta entendernos se desoriente y decida largarse de la web o app.
Júlia: Claro. Y volviendo a lo de que sois presumidos...
Icono guardar: Bueno, básicamente un buen sistema iconográfico debe tener consistencia visual, a través de formas, colores y tamaños comunes; y consistencia funcional para hacer el producto más intuitivo y coherente, con elementos similares realizando funciones similares.
Júlia: ¿Podrías compartir con nosotros algunos consejos para facilitar la vida a los diseñadores?
Icono guardar: Sí, justamente el otro día estaba trabajando en esto con mis compañeros. Te presento el:
![]() Manifesto del Buen Icono con los consejos para todo creativo que quiera leerlo
Manifesto del Buen Icono con los consejos para todo creativo que quiera leerlo
- Júlia: ¡Oh, muy interesante! Y ya para ir finalizando la entrevista, una última duda. ¿En cuál de tus múltiples formas de representación has estado más cómodo y has disfrutado más?
- Icono guardar: Buena pregunta. ¡Me han presentado de tantas maneras! Algunas más literales, otras más sensibles...realmente todas tienen algo. Al principio solían vestirme como un disquete, y ojo que aunque ellos hayan desaparecido, mi significado era tan conocido que Microsoft y Android, entre otros, aún me usan así. Pero desde aquellos tiempos he pasado por múltiples otras formas; Airbnb, Booking, Wallapop y Spotify me visten como corazón, Instagram y Slack me dibujan como un marcador, Google como una estrella, Pinterest con un pin y otras apps como un reloj... Eso sí, aunque el colmo de un icono ha sido siempre no ser entendido, en general a mí no me suele pasar.
![]() Diferentes formas del Icono Guardar, de izquierda a derecha: disquete, corazón, marcador,estrella, pin y reloj.
Diferentes formas del Icono Guardar, de izquierda a derecha: disquete, corazón, marcador,estrella, pin y reloj.
- Júlia: Muchas gracias y hasta la próxima, Icono Guardar.
Dada la situación en al que nos encontramos, desde Eunoia queremos celebrar días como el de hoy, intentando buscar la parte alegre, divertida y creativa de nuestro trabajo. ¡Ánimos!
Fuentes consultadas
Zhang, H. (2020). 7 Principles of Icon Design. UX Collective. Medium.com https://uxdesign.cc/7-principles-of-icon-design-e7187539e4a2
Gibson, C. (2017). Iconography. W12studios. Medium.com https://medium.com/w12studios/iconography-c8ec288078ef
Busquets, C. Consistencia en el diseño UI. Uifrommars.com https://www.uifrommars.com/consistencia-diseno-ui/
Onori, P. J. The Medium and Mechanics of Iconography. Hackdesign.org https://hackdesign.org/lessons/14 ttps://www.dw.com/es/noaa-última-década-es-la-más-caliente-jamás-registrada/a-52018252.