Hace unos años la tendencia del diseño se decantaba hacia el minimalismo y el uso de los elementos planos. Tras años de predominio del flat design, cuando todos pensábamos que el diseño UI seguiría encaminando hacia la sencillez exquisita, los gráficos 3D vuelven a entrar en juego con mucho potencial de crecimiento. Ahora más que nunca, webs e interfaces con gráficos tridimensionales están siendo cada vez más mainstream. En los últimos años, múltiples informes de tendencias señalan que los elementos 3D están y seguirán ganando protagonismo en el diseño UI. Sobre todo, ante un escenario de pandemia e incertidumbre, emerge la oportunidad para experiencias digitales más inmersivas.
Ventajas:
¿Qué diferencian los elementos 3D respecto gráficos 2D?
Los elementos 3D pueden tomar formatos diversos en el ecosistema digital. Encontramos su presencia desde ilustraciones volumétricas, mockups de UI hasta contenidos destinados a la visualización VR y AR. Ahora bien, ¿qué beneficios aporta un diseño 3D respecto a gráficos bidimensionales?
- Elementos 3D contribuyen a la atracción visual de la página web. Los sombreados, los reflejos y la profundidad de los componentes tridimensionales llaman más la atención, resultan más entretenidos e incitan a la audiencia a quedarse en la página web.
- La verosimilitud de las gráficos 3D crean una sensación inmersiva. La apariencia realista ofrece una sensación de presencia física. Por esta razón, es cada vez más habitual encontrar el uso de imágenes 3D como medio para presentar detalles y propiedades de productos.
- Otro factor por lo que se apuesta por el uso de 3D es por su atributo futurista, sobre todo cuando se emplea conjuntamente con la complejidad de animaciones. Esta percepción surge a grandes medidas de una suposición que compartimos sobre el futuro de la UI. Muchos ya casi asumen que el futuro de la interacción digital será una hiperrealidad en el que los contenidos atraviesan pantallas y conviven con la realidad física. Y así es cómo vemos anticipadamente este futuro a partir de los elementos 3D que aparecen en las interfaces.

2. Herramientas:
No hay que saber modelado 3D para diseñar en 3D
Los avances tecnológicos han abierto nuevas posibilidades para incluir elementos 3D en diseño UI. Mejores softwares también contribuyen a la normalización de componentes tridimensionales. De herramientas comunes para diseñar en 3D encontramos Cinema 4d y Blender, al menos son las más apropiadas para principiantes. Aun así, muchas veces para un diseñador UI, el funcionamiento de estos softwares siguen siendo demasiado complejos para hacer lo que quieren hacer. Y cuando no hay tiempo que invertir en dominar programas ni motivación para empezar desde cero, encontramos recursos ready-to-use que nos ayuda a engancharse al corriente sin empaparse las manos.
2.1.Librerías:
Completa tu diseño en un drag & drop
Superscene:
 Es una librería de ilustraciones de personajes, objetos y emojis. Cada personaje puede descomponerse en 3 partes: cabeza, tronco y piernas. El usuario tiene la flexibilidad de construir y combinar los componentes según preferencia y tiene a su disposición gran variedad de posibilidades. Ahora bien, se trata de un recurso de pago, hay diferentes tipos de planes que incluyen paquetes de diferentes cantidades. Para aquellos que quieran probar el producto, también tienen la opción de descargar una versión demo con el png de los 3 componentes de un personaje.
En cuanto a la compatibilidad, los planes básicos únicamente ofrecen el formato png, mientras que los paquetes más avanzados incluyen también documentos para Figma, Sketch y el editable de Blender.
Es una librería de ilustraciones de personajes, objetos y emojis. Cada personaje puede descomponerse en 3 partes: cabeza, tronco y piernas. El usuario tiene la flexibilidad de construir y combinar los componentes según preferencia y tiene a su disposición gran variedad de posibilidades. Ahora bien, se trata de un recurso de pago, hay diferentes tipos de planes que incluyen paquetes de diferentes cantidades. Para aquellos que quieran probar el producto, también tienen la opción de descargar una versión demo con el png de los 3 componentes de un personaje.
En cuanto a la compatibilidad, los planes básicos únicamente ofrecen el formato png, mientras que los paquetes más avanzados incluyen también documentos para Figma, Sketch y el editable de Blender.
Shapefest:
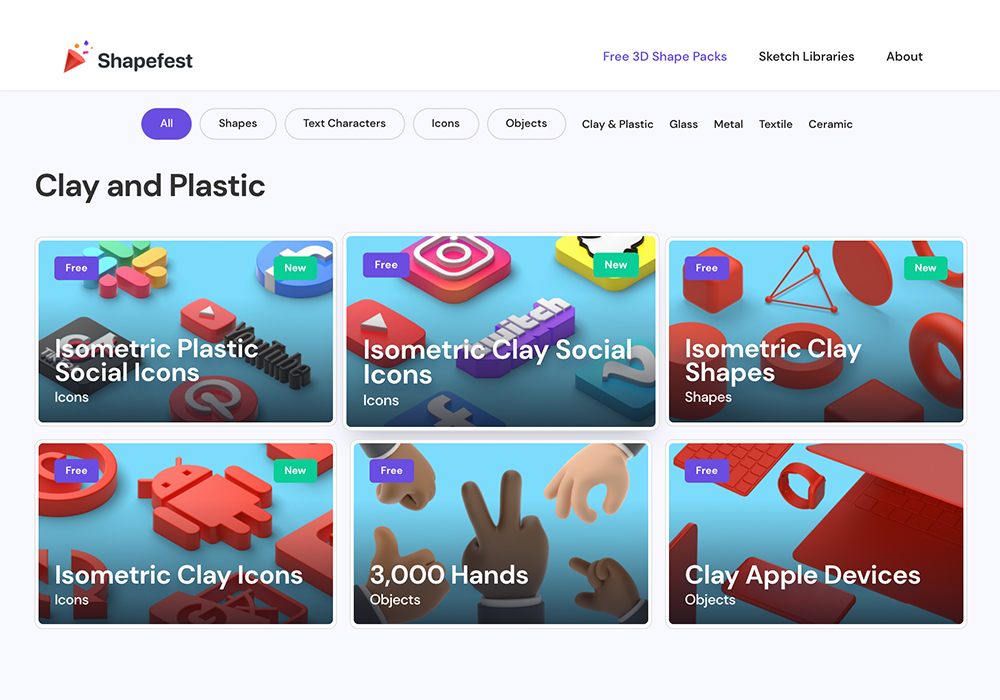
 Se trata de una librería de más de 160,000 recursos 3D de alta resolución, que engloban geometrías, objetos abstractos, letras e ilustraciones renderizados en varios colores, ángulos y texturas (metal, cristal, cerámica, plástico…). Gran parte de ellos son gratuitos en su versión png. Además, entrando ya en opciones de pago, también hay posibilidad de vincular directamente la librería Shapefest para Sketch.
Se trata de una librería de más de 160,000 recursos 3D de alta resolución, que engloban geometrías, objetos abstractos, letras e ilustraciones renderizados en varios colores, ángulos y texturas (metal, cristal, cerámica, plástico…). Gran parte de ellos son gratuitos en su versión png. Además, entrando ya en opciones de pago, también hay posibilidad de vincular directamente la librería Shapefest para Sketch.
Iconscout:
![]() Recoge unos 6000 ilustraciones creadas por artistas de todo el mundo. Contiene diferentes paquetes de recursos 3D de temáticas diversas, y gran parte de estos completamente gratuitos. Se descargan en png, y algunos packs exclusivos adjuntan también el editable de Cinema 4D. Los elementos de esta librería son compatibles con Figma, Adobe XD, Sketch, Illustrator, GSuite y Office.
Recoge unos 6000 ilustraciones creadas por artistas de todo el mundo. Contiene diferentes paquetes de recursos 3D de temáticas diversas, y gran parte de estos completamente gratuitos. Se descargan en png, y algunos packs exclusivos adjuntan también el editable de Cinema 4D. Los elementos de esta librería son compatibles con Figma, Adobe XD, Sketch, Illustrator, GSuite y Office.
3ddd:
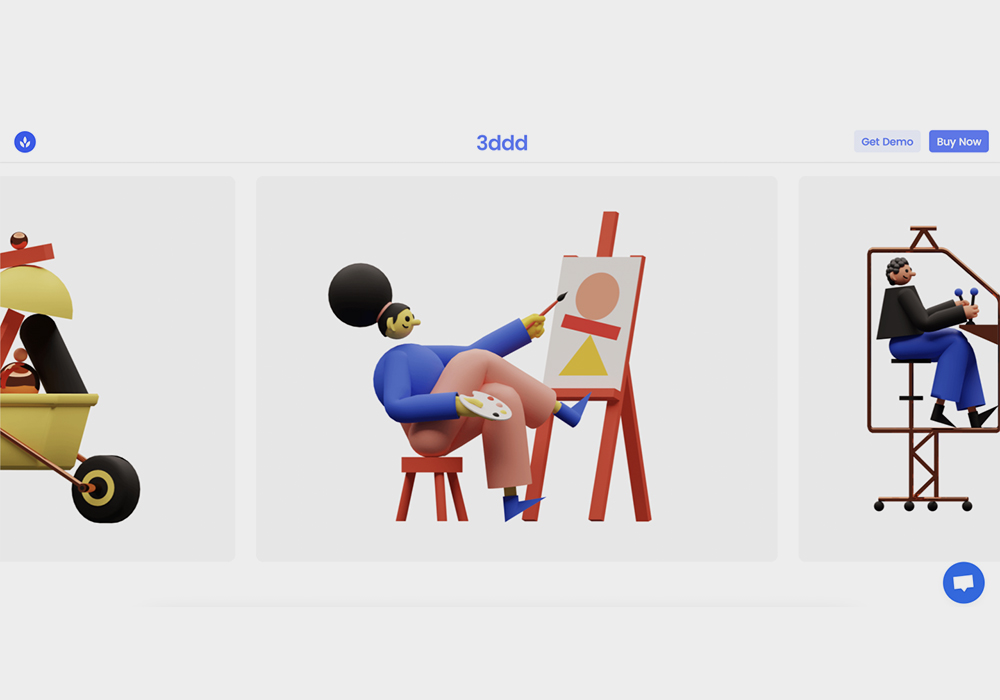
 Es una colección de ilustraciones volumétricas, muy elaboradas con mucha personalidad. Igual que Superscene, es un proyecto de Craftwork. Aunque no es muy extensa, sus ilustraciones pueden encajar muy bien para webs y apps que buscan la atracción visual. El recurso es de pago y dentro del paquete incluyen tanto documentos png como el original de blender.
Es una colección de ilustraciones volumétricas, muy elaboradas con mucha personalidad. Igual que Superscene, es un proyecto de Craftwork. Aunque no es muy extensa, sus ilustraciones pueden encajar muy bien para webs y apps que buscan la atracción visual. El recurso es de pago y dentro del paquete incluyen tanto documentos png como el original de blender.
Toy faces:
 Es una librería de avatares que integra personajes de diferentes etnias, géneros y estilos. El recurso es de pago, pero una vez adquirido el paquete el usuario tiene acceso ilimitado a la base de todos los avatares que siguen actualizando y ampliando.
Es una librería de avatares que integra personajes de diferentes etnias, géneros y estilos. El recurso es de pago, pero una vez adquirido el paquete el usuario tiene acceso ilimitado a la base de todos los avatares que siguen actualizando y ampliando.
Wannathis libraries

- Kukla kit: es una extensa colección de elementos 3D para todo tipo de proyectos, sea presentaciones, apps o webs. El usuario puede obtener recursos de alta resolución con opción de cambiar el color y el ángulo, totalmente compatibles con Figma. Ahora bien, se necesita una suscripción de pago para acceder al paquete completo que integra los formatos png y blender. Si no, también está disponible un demo gratuito de prueba.
- Humans: es una recopilación de 92 personajes con vestimenta y posturas diferentes. El usuario puede escoger el que más le convenga para su proyecto y tiene cierta flexibilidad para personalizar los colores. Además, el pack contiene también una serie de animaciones y escenas ya compuestas. Y todo este paquete 100% compatible con Figma y Blender.
ThreeDee libraries:
 para aquellos que buscan variedad y no quieren que las ilustraciones que emplean se difieran demasiado en el estilo pueden acudir a esta magnífica librería. ThreeDee ofrece gran variedad de packs organizados por temática. En su cartera de oferta podemos encontrar elementos de uso recurrente (emojis, iconos UI…). En cuanto a la compatibilidad, sus recursos son aptos para Sketch, Photoshop, Illustrator, Adobe XD, Figma, InVision y Blender. Fenomenal para diseñadores. Si aún parece poco, ThreeDee también tiene tutoriales para editar sus documentos Blender preparados para aquellos que no están familiarizados el programa. Eso sí, cada paquete tiene un precio para su uso.
Dicho esto, a continuación detallamos los paquetes que disponen:
para aquellos que buscan variedad y no quieren que las ilustraciones que emplean se difieran demasiado en el estilo pueden acudir a esta magnífica librería. ThreeDee ofrece gran variedad de packs organizados por temática. En su cartera de oferta podemos encontrar elementos de uso recurrente (emojis, iconos UI…). En cuanto a la compatibilidad, sus recursos son aptos para Sketch, Photoshop, Illustrator, Adobe XD, Figma, InVision y Blender. Fenomenal para diseñadores. Si aún parece poco, ThreeDee también tiene tutoriales para editar sus documentos Blender preparados para aquellos que no están familiarizados el programa. Eso sí, cada paquete tiene un precio para su uso.
Dicho esto, a continuación detallamos los paquetes que disponen:
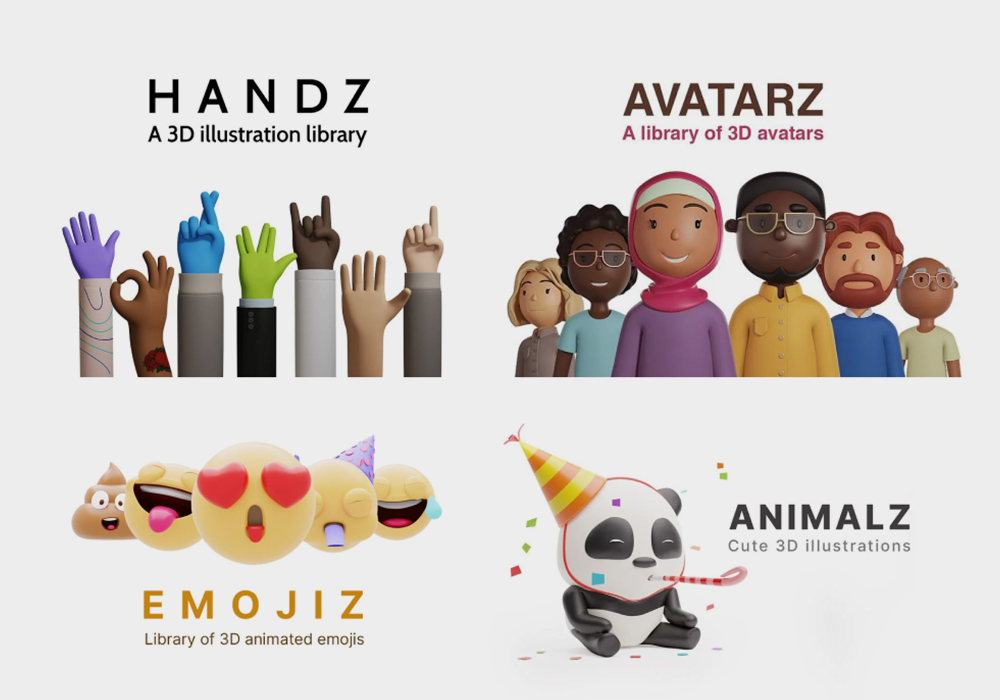
- Handz: Hace poco se pusieron muy de moda las adorables manitas 3D. En esta colección podemos encontrar manos de diferentes tonos de piel en varios gestos y en mangas de todo tipo. Los formatos disponibles son png y Blender para editar. En este caso, se distingue un pack gratuito de 320 combinaciones y el otro de pago que recoge hasta 1200 combinaciones más una colección de manitas con el interfaz móvil.
- Avatarz: es una colección que permite más de 8000 combinaciones de avatares 3D, de distintos géneros y estilos. Desde el documento Blender, el usuario tiene a su disposición 11 tipos de vestimenta, 25 peinados, 10 tipos de gafas, 4 tipos de expresiones faciales y 3 tonalidades de piel para personalizar su avatar.
- Characterz: es una enorme librería que posibilita más de 10,000,000 combinaciones de personajes 3D. El usuario puede personalizar desde el vestuario, la expresión facial, el peinado incluso hasta posturas del personaje.
- Emojiz: recopila unos 55 emojis animados, cada uno optimizados para tanto white mode como dark mode.
- Iconz: se trata de una librería que contiene alrededor de 85 iconos 3D en diferentes texturas y ángulos de visión.
- Petz: es una pequeña colección de ilustraciones de perros, gatos y pájaros en distintas posturas, fondos e iluminaciones.
- Animalz: es un paquete de 5 animales: panda, gato, perro, pato y reno en 6 posturas diferentes.
Figma community:
 Para diseñadores UI que trabajan directamente desde figma, quizás no hace falta irse demasiado lejos. Dentro de la comunidad, podemos encontrar archivos 3D de gran calidad preparados para incluir en nuestro prototipo con solo un click de duplicado.
Para diseñadores UI que trabajan directamente desde figma, quizás no hace falta irse demasiado lejos. Dentro de la comunidad, podemos encontrar archivos 3D de gran calidad preparados para incluir en nuestro prototipo con solo un click de duplicado.
2.2. Softwares
Crear es sencillo con programas simples
Al mismo tiempo que la tendencia 3D arrasa el sector del diseño UI, surgen programas directamente orientados para este segmento. Sin llegar a tal complejidad como las funcionalidades de Cinema 4D o Blender, hay maneras mucho más sencillas de crear elementos 3D sin tanto esfuerzo.
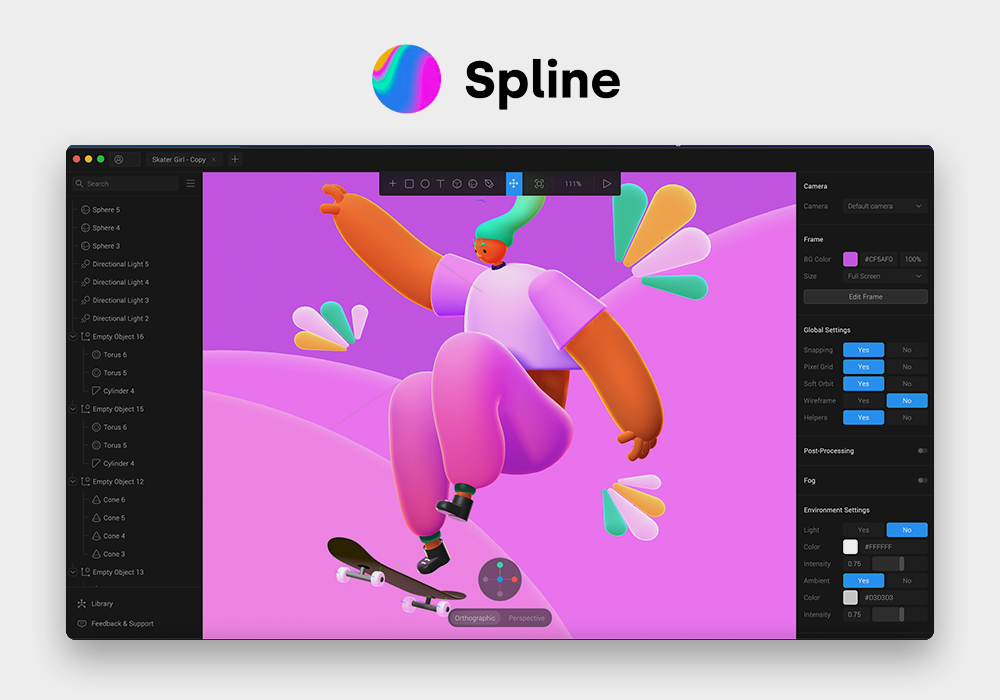
Spline:
 Es una herramienta que permite crear modelos 3D, renderizar texturas y exportar composiciones para experiencias web. El usuario puede crear su diseño dentro de la aplicación y exportarlo directamente en html y css, además de las opciones png.
Es una herramienta que permite crear modelos 3D, renderizar texturas y exportar composiciones para experiencias web. El usuario puede crear su diseño dentro de la aplicación y exportarlo directamente en html y css, además de las opciones png.
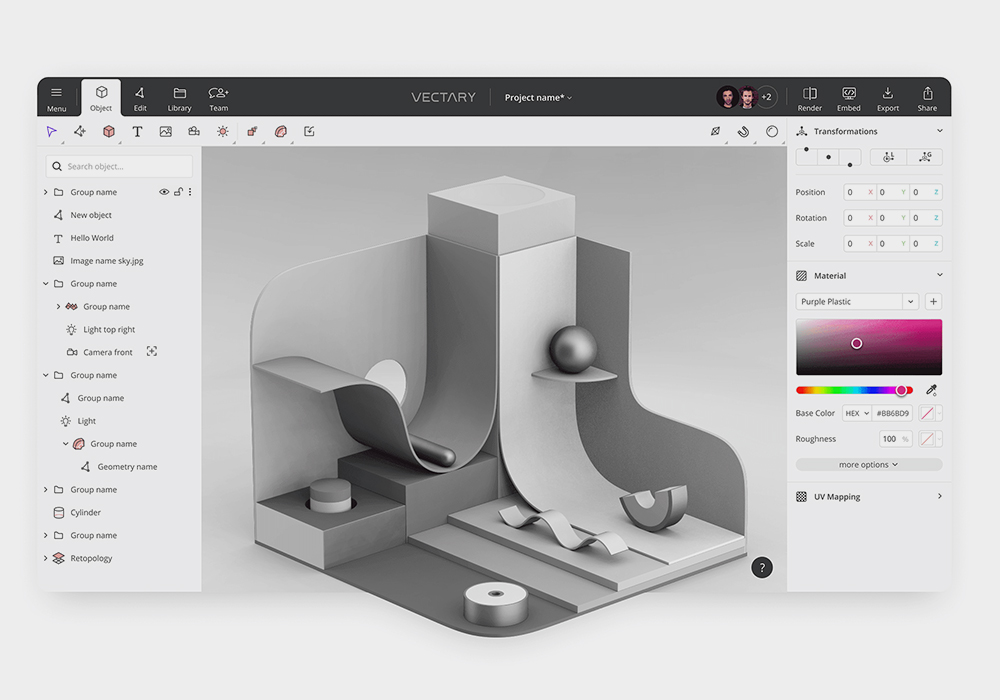
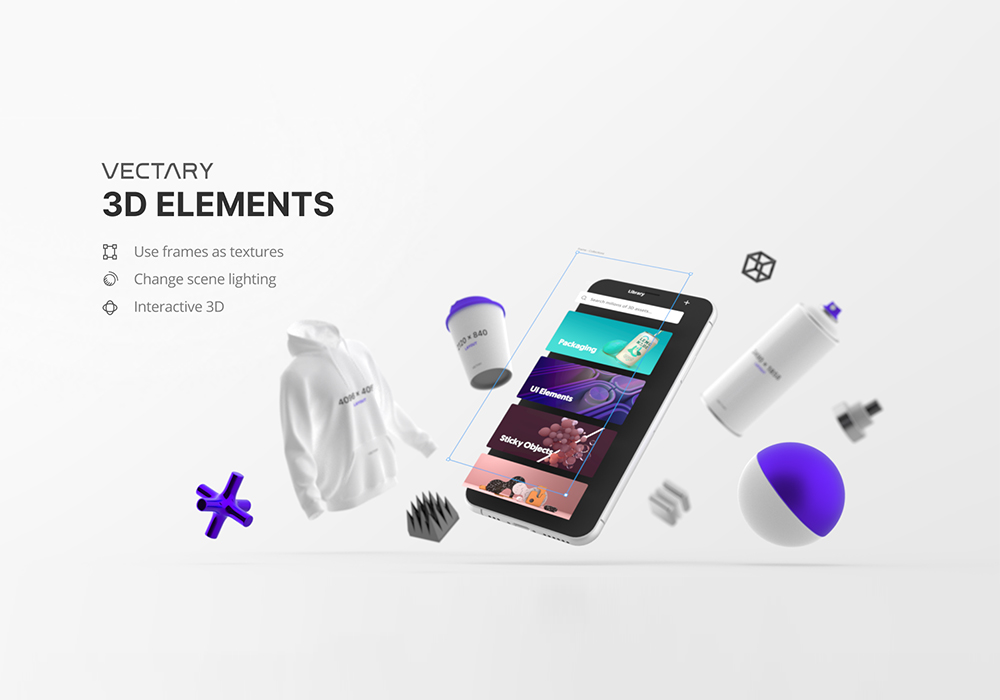
Vectary:
 Es una plataforma online colaborativa que equivale a un Figma para 3D. Permite crear prototipos y objetos fotorrealistas sin mucha dificultad y dispone de una amplia librería de escenas, modelos y materiales gratuitos.
Es una plataforma online colaborativa que equivale a un Figma para 3D. Permite crear prototipos y objetos fotorrealistas sin mucha dificultad y dispone de una amplia librería de escenas, modelos y materiales gratuitos.
2.3. Plugins
Adaptando a la comodidad de los diseñadores UI
Después de presentar tantos recursos, al final lo más fácil y cómodo para un diseñador UI es poder trabajar sin tener que ir de programa a programa. A diferencia de gráficos planos, muchas veces para diseñar con elementos 3D necesitamos ajustar ángulos y readaptar algunos parámetros de renderizado. Sería un trabajo inmenso si tuviéramos que editar cada vez desde su programa nativa y volver a exportarlo. Ante esta necesidad surgen los plugins que posibilita cierto nivel de edición dentro de Figma y sketch.
Vectary plugin:
 Esta herramienta que hemos mencionado anteriormente está creada pensando mucho en los diseñadores UI. Su versión plugin permite acceder directamente desde Figma y Sketch sin tener que preocuparse por la compatibilidad.
Esta herramienta que hemos mencionado anteriormente está creada pensando mucho en los diseñadores UI. Su versión plugin permite acceder directamente desde Figma y Sketch sin tener que preocuparse por la compatibilidad.
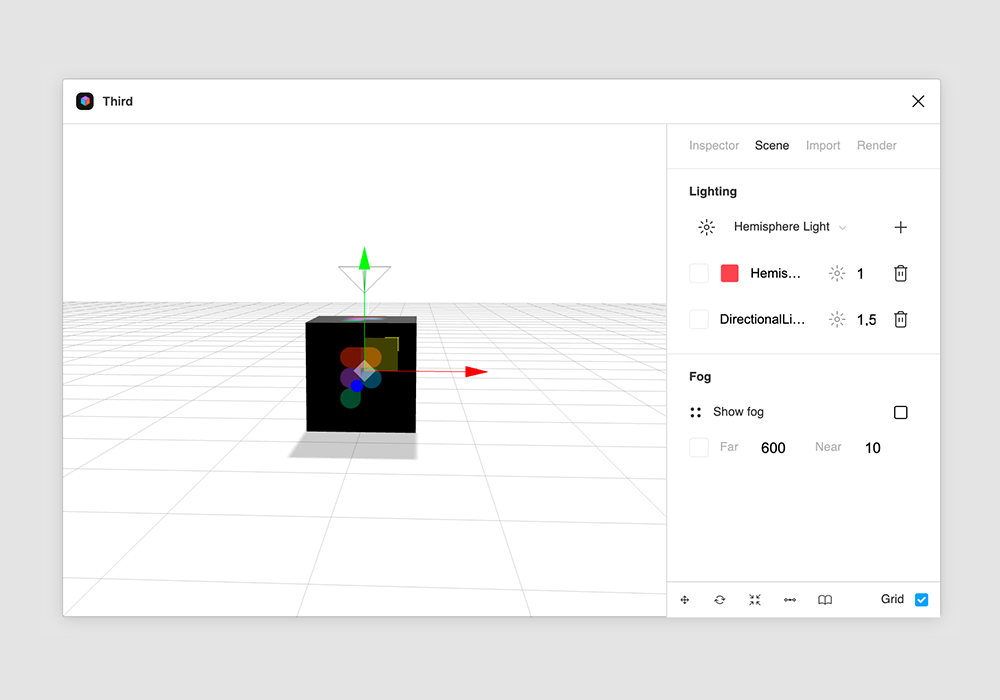
Third:
 Es un plugin de Figma que facilita el proceso de importación de recursos 3D. Antes de insertar los gráficos, el usuario puede editar el ángulo, la iluminación y añadir algunos efectos básicos sobre el documento original.
Es un plugin de Figma que facilita el proceso de importación de recursos 3D. Antes de insertar los gráficos, el usuario puede editar el ángulo, la iluminación y añadir algunos efectos básicos sobre el documento original.
Con todo esto vemos que hay mil maneras de alimentar nuestra curiosidad por el diseño 3D. Mirando desde la actualidad, la tendencia ya está penetrando el ámbito del diseño UI. Aunque no sabemos hasta cuándo persistirá ni cuales son los estilos que emergerá en el futuro. Ante un entorno digital tan abierto y tan dinámico, lo que nunca encontraremos de menos serán los recursos para ponernos al día.