No hay duda de que el diseño de la interfaz de usuario es uno de los campos más emocionantes, innovadores y creativos en tecnología. Pero con la industria del software creciendo y madurando con cada día que pasa, las nuevas tecnologías, productos y servicios emergen en un flujo interminable y el comportamiento de los clientes cambia constantemente: mantenerse al día con las tendencias de diseño de la interfaz de usuario puede parecer una tarea imposible.
Para ayudarlo a mantenerse a la vanguardia del juego, desde Eunoia Digital hemos elegido nuestras predicciones de tendencias de diseño que consideramos que están preparadas para sacudir las cosas en este 2020.
Tendencia #1: Swiping es el nuevo tapping
Cada vez es más habitual que los nuevos dispositivos presenten pantallas más grandes y eliminen los botones físicos. El tamaño de nuestros teléfonos continúa en aumento y, aunque todo parezcan ventajas, para los diseñadores esto se convierte en un gran reto. La forma en la que sujetamos el móvil y el radio que somos capaces de abarcar delimitan tanto la disposición de los elementos en la pantalla como los movimientos que el usuario puede realizar.
Debido a esto el swiping, “deslizamiento”, se convierte en una manera mucho más natural de utilizar los dispositivos móviles, especialmente si sólo tenemos una mano libre. Aplicaciones como Tinder han llevado esta tendencia a su máximo esplendor pero os adelantamos que en el 2020 lo harán otras muchas.
Tendencia #2: El dark mode llega para quedarse
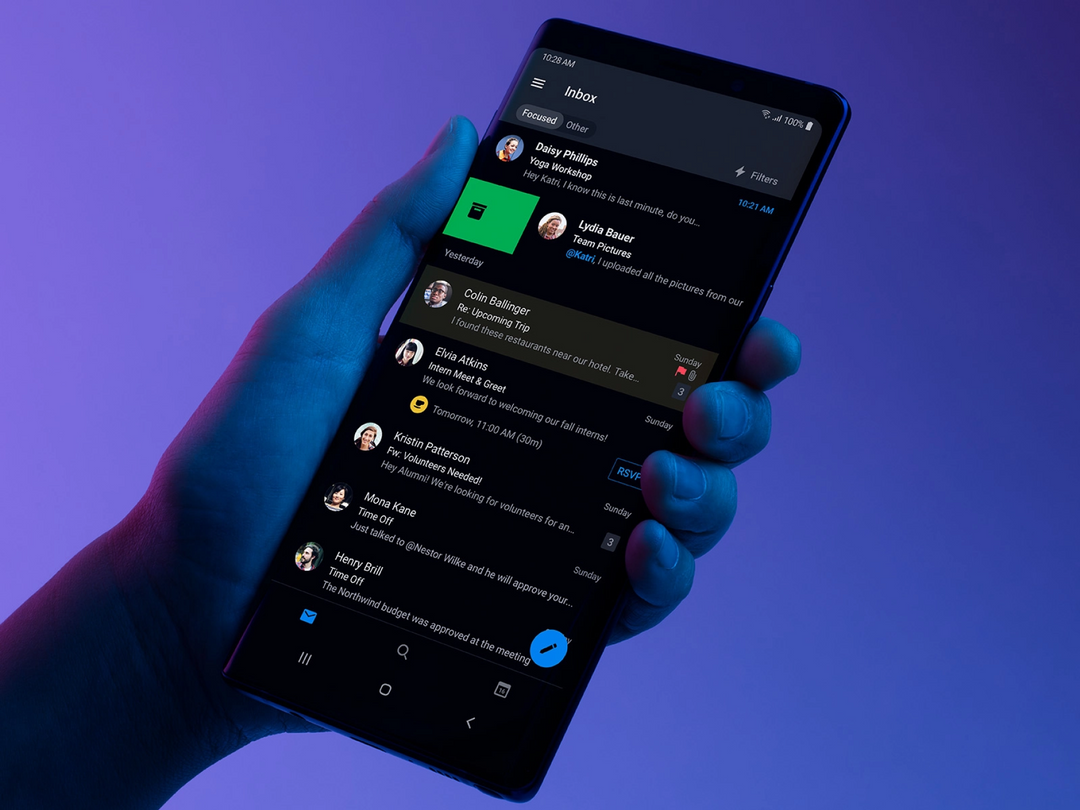
Algunas webs y apps llevan tiempo ofreciendo la posibilidad de activar el modo oscuro a través de sus ajustes para aquellos noctámbulos que lo deseen. Pero con Apple y Android introduciendo dos tipos de modo oscuro (Force Dark Mode y System Dark Mode) y aplicaciones como Microsoft y Google lanzando versiones oscuras de sus aplicaciones de correo electrónico, el diseño de interfaz de usuario oscuro florecerá en este 2020.
Sin embargo este año ya no se verá solo como un modo puntual para reducir la fatiga visual, sino que se diseñará considerando que muchos usuarios lo usarán de continuo como el modo principal. Además de reducir el consumo de la batería, los fondos oscuros permitirán que los elementos de diseño destaquen más, creando una mayor relación de contrastes y ofreciendo nuevas posibilidades visuales.
 Dark mode de Outlook by Wayne Sun
Dark mode de Outlook by Wayne Sun
Tendencia #3: El esqueumorfismo está de vuelta para suplir flat design
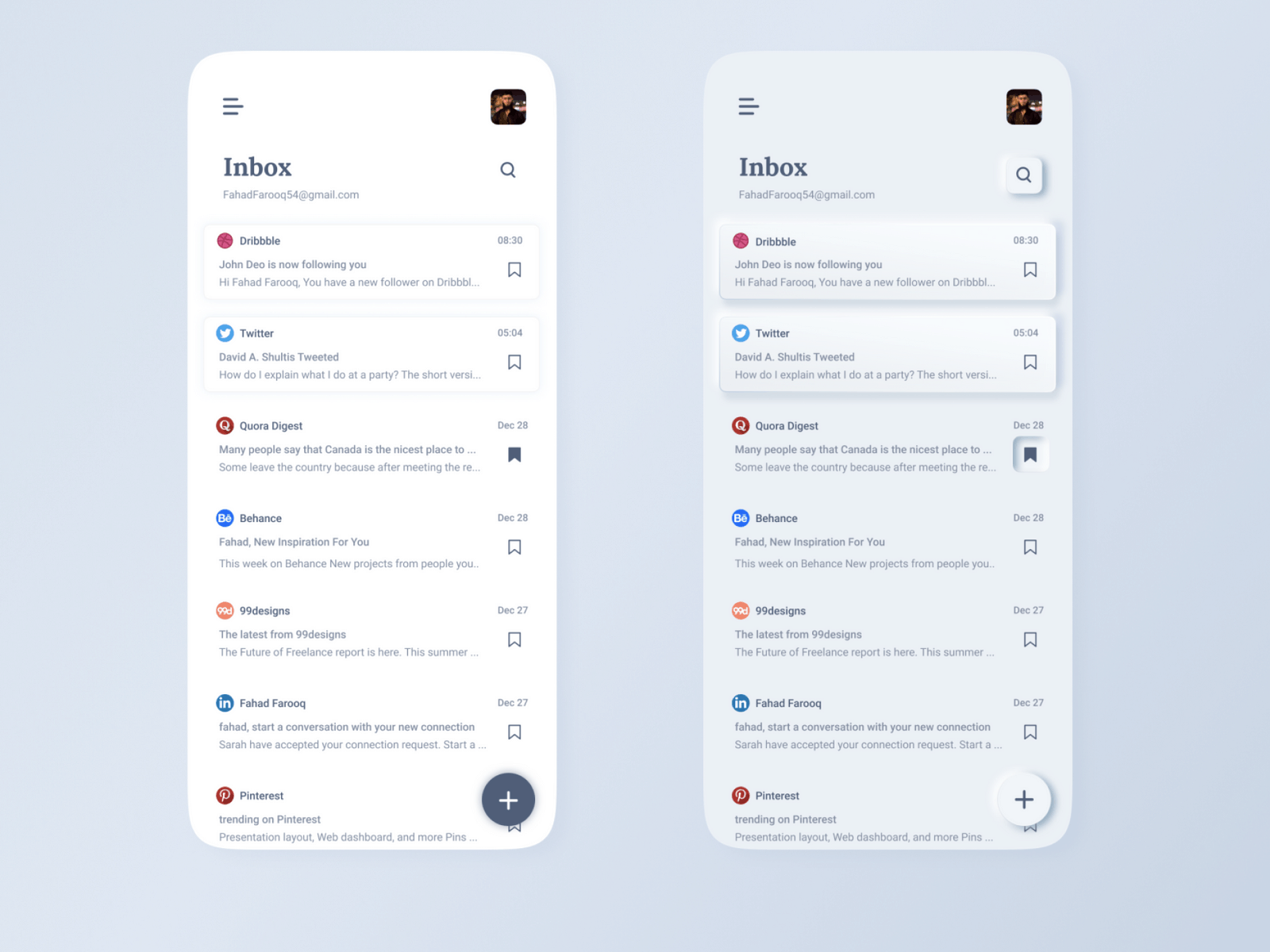
¿Está haciendo un regreso? Se ha extendido más rápido que el fuego sobre Dribbble y Behance. Para los que no estéis familiarizados con los términos, en el diseño de la interfaz de usuario esqueumorfismo se refiere a elementos que están diseñados de manera muy realista para simular un objeto de la vida real con la mayor proximidad posible. Mientras el flat design hace referencia a los elementos gráficos llevados a su mínima expresión en cuanto a texturas y colores. Se eliminan los relieves, degradados y cualquier elemento decorativo que nos sea necesario para transmitir el mensaje.
Si bien hasta ahora el claro ganador era el flat design, el esqueumorfismo vuelve a recuperar protagonismo desde la aparición del Material Design. Como resultado de esta fusión del diseño plano con la física natural, el usuario tiene una comprensión más intuitiva de cómo funcionan los elementos en la pantalla. Los objetos tienen peso e inercia cuando los manipulamos, simulan ofrecer resistencia cuando los deslizamos por la pantalla, o proyectan sombras sobre los elementos que se encuentran bajo ellos. De cara a este año podemos decir que continuaremos con el Material Design y qué veremos un aumento del esqueumorfismo, sin duda, una nueva reinterpretación del concepto.
 Flat Vs Esqueumorfismo | App email by Fahad Farooq
Flat Vs Esqueumorfismo | App email by Fahad Farooq
Tendencia #4: Vuelven los degradados y los colores futuristas
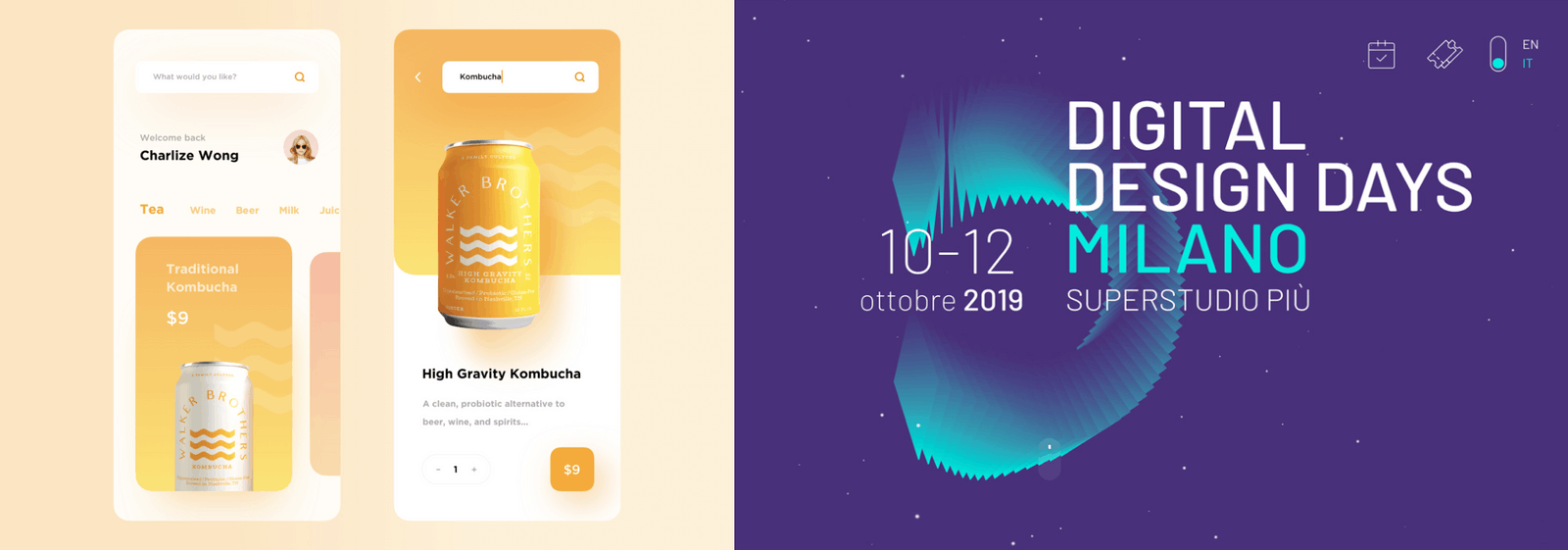
Antes de que el diseño plano dominará las interfaces digitales, los gradientes se usaban para crear superficies (semi) realistas. Después de unos años en los que han predominado los colores planos, parece que se está produciendo una transición de la plenitud pura a los diseños con gradiente, que muestra algo de profundidad nuevamente.
En cuanto a los colores, se esperan paletas futuristas basadas en colores neón y tonalidades muy saturadas, lejos de los tonos propios de la naturaleza. Con ello se pretende generar diseños que traspasen la pantalla y contengan luz propia.
 App design by Fireart Studio y via MONOGRID
App design by Fireart Studio y via MONOGRID
Tendencia #5: El año de la superposición
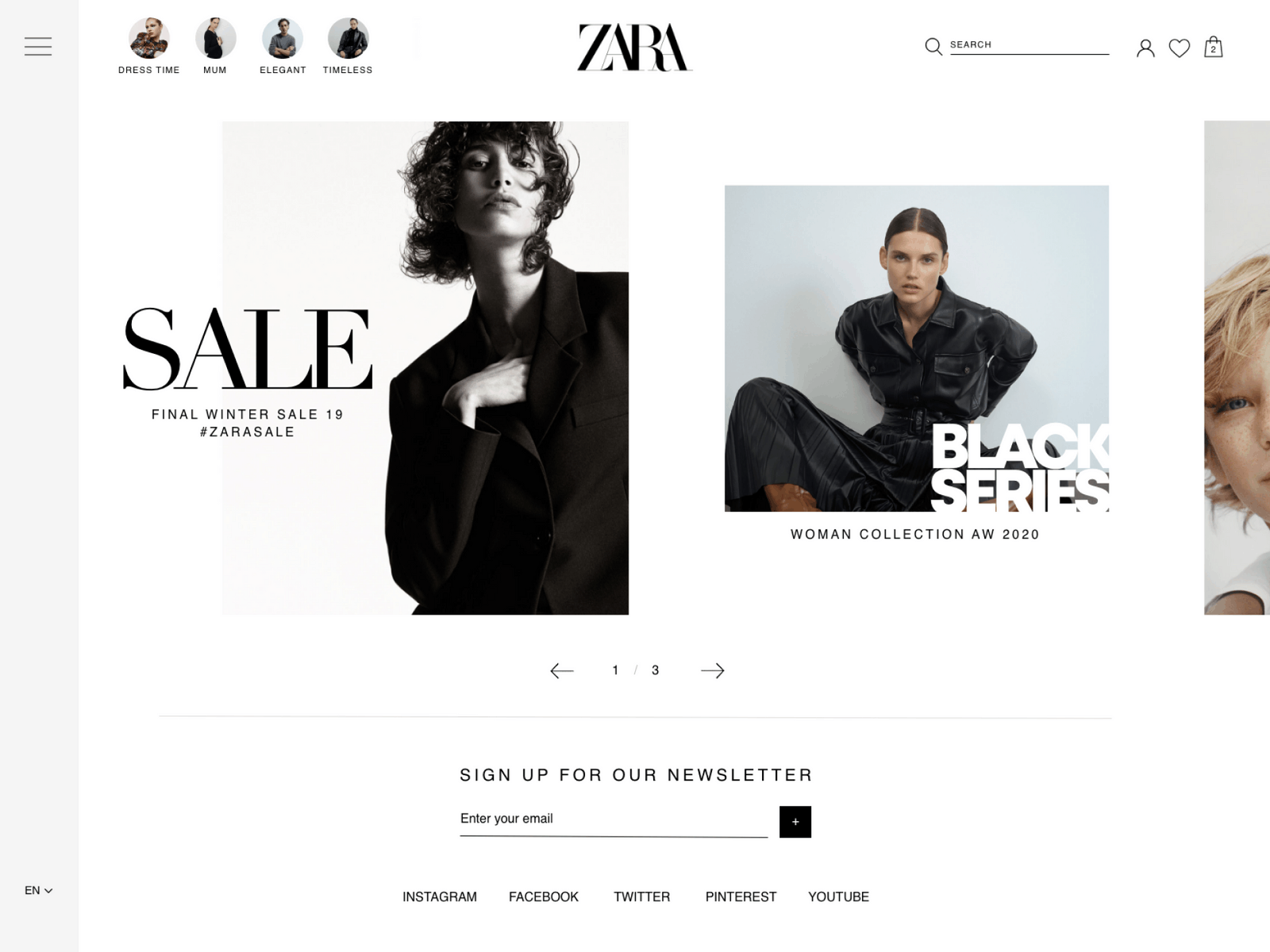
Si algo podemos adelantaros es que este año no será el año del orden tal y como lo conocemos hasta ahora. El diseño asimétrico y la superposición tendrán cada vez más presencia en las nuevas apps y webs. Si bien hablamos de composiciones inusuales, ningún elemento estará puesto al azar y tanto las superposiciones como los espacios en blanco estarán estructurados y equilibrados. Las sombras suaves y los elementos flotantes crearán un efecto pseudo-3D que veremos mucho en futuros diseños.
Basado también en la superposición encontramos otro efecto que llega con fuerza. Se trata del efecto vidrio, una apariencia semitransparente y borrosa que permite vislumbrar elementos detrás de otros. La experiencia del usuario mejora al poder mostrarle en una misma pantalla diversas capas sin dificultarle su uso y lectura.
 Concept design by Martyna Kosowska
Concept design by Martyna Kosowska
Tendencia #6: ¿Nos despedimos de los elementos de carga?
Con la llegada del 5G la velocidad de transferencia de datos aumenta y con ello se reducen los tiempos de carga. Esto abre un nuevo abanico de posibilidades para las animaciones y movimientos de transición. Los elementos animados que anteriormente se empleaba para hacer más amena la espera del usuario ahora puede convertirse en una forma dinámica de guiar el flujo de navegación.
Poco a poco las pantallas y elementos de carga irán desapareciendo a medida que la tecnología avance y acabarán por volverse irrelevantes. Sin embargo las animaciones se mantendrán y se emplearán para destacar los elementos interactivos.
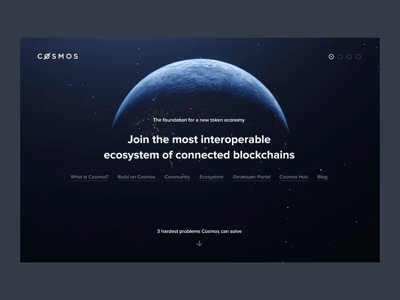
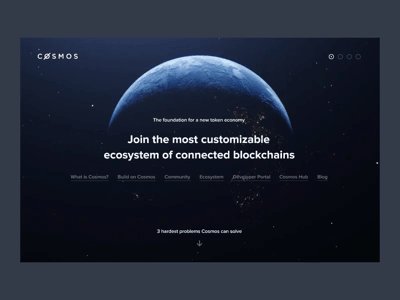
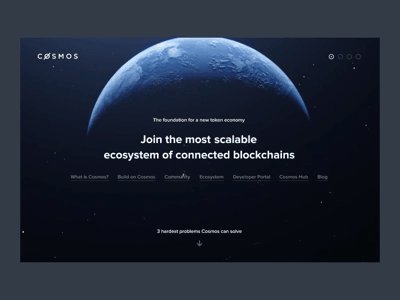
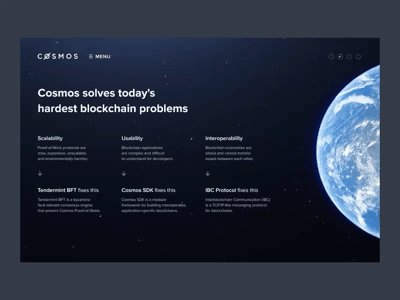
 Concept Cosmos by Vadim Petrushker
Concept Cosmos by Vadim Petrushker
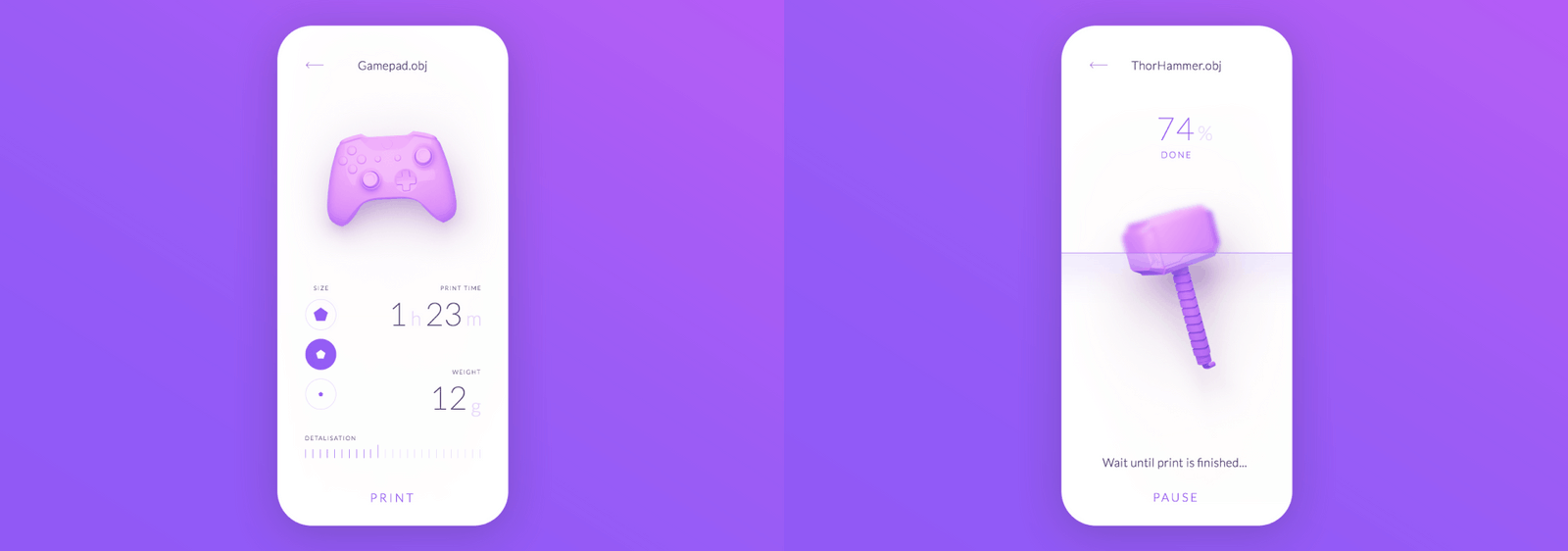
Tendencia #7: Elementos 3D
Introducir elementos 3D se convertirá en una tendencia muy empleada en este 2020. La integración de elementos tridimensionales en entorno planos, convertirá las aplicaciones en un espacio físico en el que el usuario sienta que puede entrar y generarle una apariencia de profundidad. Tendencia que tendrá gran acogida en e-commerce debido a su cercanía con la realidad.
 App design by The Glyph
App design by The Glyph
Tendencia #8: Todo en un pack de 3
Finalmente en 2020, las tendencias de diseño web implicarán pensar fuera de la caja, o más bien apegarse a la cuadrícula. Necesitamos olvidar la UI fijada a las pantallas. Nos referimos a la integración de realidad virtual, realidad aumentada y la inteligencia artificial en que combinan dos mundos: el físico y digital.
Gracias a la capacidad y la integración de estas herramientas notaremos más y más productos personalizados que se adaptan al 100% a las necesidades de cada usuario y dando una mejor experiencia posible.
