Tests con usuarios: ¿Qué pasos llevar a cabo?
El User Testing o test de usuarios, ese famoso término que resulta una pieza clave en el proceso del diseño de experiencia de usuario, se ha popularizado entre los profesionales del sector tecnológico por su alta eficiencia a la hora de tomar decisiones estratégicas de negocio importantes.
Esta práctica suele entenderse simplemente como presentar un diseño/prototipo a un “usuario potencial” y ver qué conclusiones podemos sacar.
Sin embargo, para garantizar el éxito de un test de usuarios bien ejecutado, este requiere de una serie de pasos previos al mismo.
Personas participantes en cada test:
Entrevistador: Dirige la sesión y guía al usuario en las tareas. Observador: No interactúa con el usuario. Toma notas en un excel, borrados sobre las impresiones de cada usuario en cada una de las tareas a realizar. Usuario participante.
Antes del test de usuarios:
Es importante definir conjuntamente con el cliente, los diferentes perfiles de usuario a los que se quiere entrevistar, ya que dependiendo del sector, unos pueden tener más habilidades digitales o bien pueden tratarse de personas más senior con escaso uso de plataformas digitales.
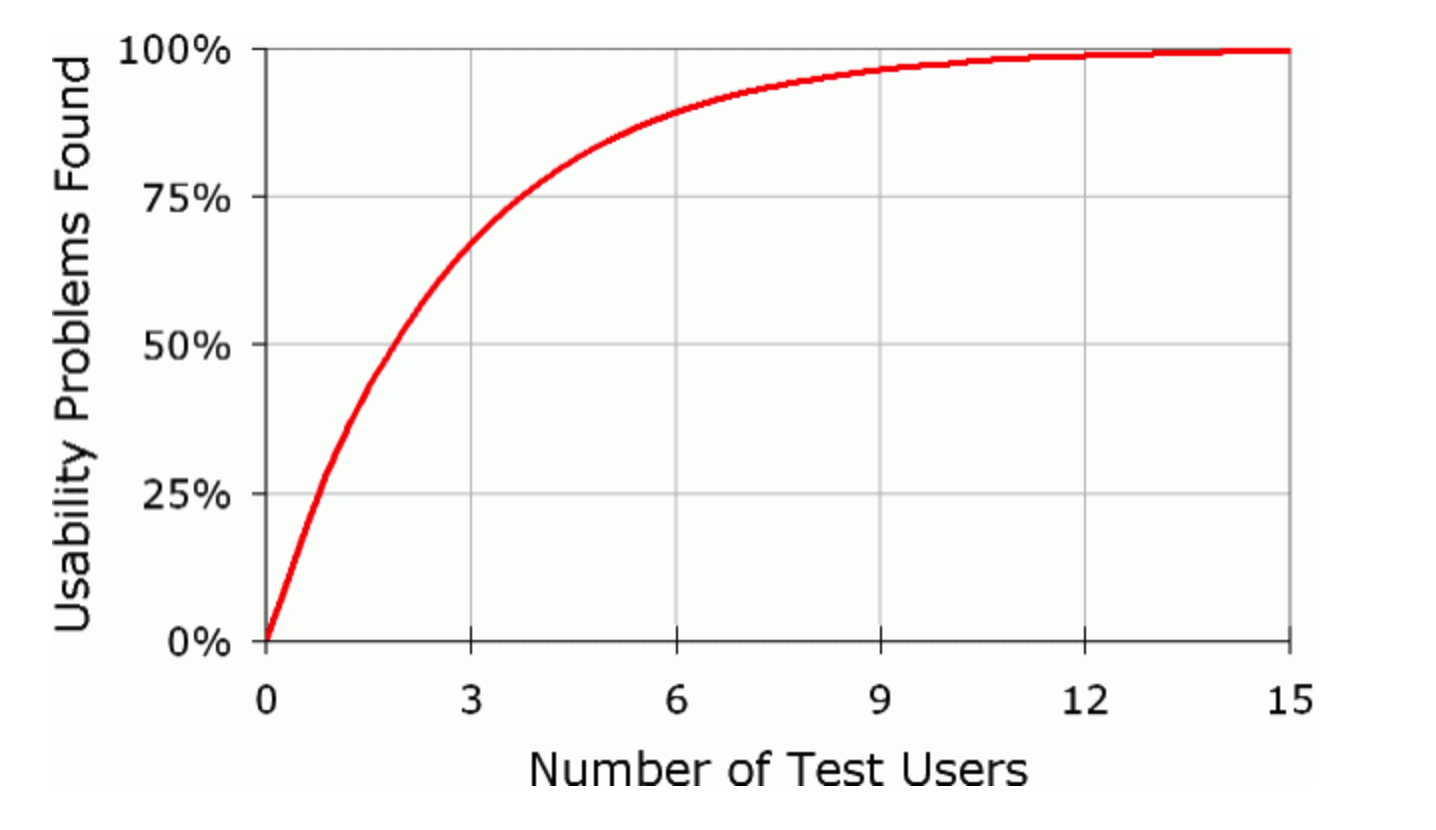
Con 5 usuarios es suficiente.
Un hecho interesante extraído a raíz de la gran cantidad de User Tests realizados a lo largo de la historia de internet, así como una de las referencias de libros de UX, Don’t Make me Think, Steve Krug es comprobar que los patrones o problemas de las webs y apps presentadas a los usuarios suelen ser los mismos a partir de las 5 personas. Es decir, que a medida que aumentamos la cantidad de usuarios participantes, seguiremos encontrando el mismo número de problemas en el diseño.

“Es importante incentivar al usuario a pensar en voz alta y recalcar al usuario que no se trata de un examen, sino que sus sentimientos sobre el producto y sus pensamientos son el objetivo a extraer de la sesión.”
1. Definir el flujo de navegación a testear
Hay veces en que el objetivo del test de usuarios se trata simplemente de validar una interacción de usuario específica, como por ejemplo comprobar si un usuario realiza un swipe en un botón correctamente para hacer una compra en un ecommerce.
En la gran mayoría de casos, en cambio, un test de usuarios trata de validar si la propuesta de valor de una empresa a través de una app (objetivo del diseño) es definida correctamente por el equipo y descubrir a su vez problemas potenciales antes de invertir recursos (tiempo y dinero) en el posterior desarrollo tecnológico.
El objetivo del test, en resumen, se traduce a obtener feedback e “insights” valiosos. Pensamientos y opiniones de los usuarios con las que no se contaba en un principio y que aportan un valor esencial en el desarrollo del producto final.
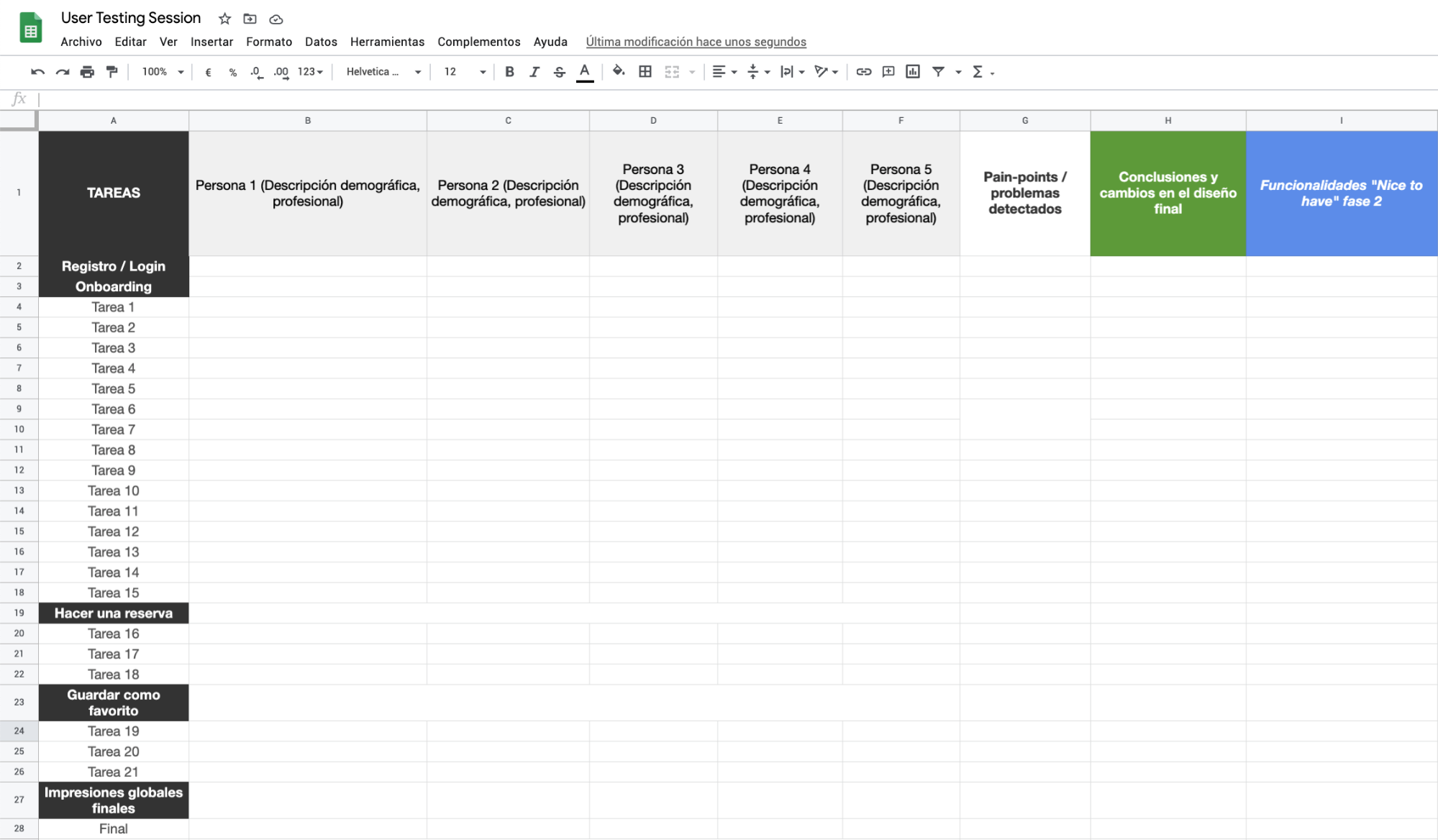
2. Documentar: recopilar todos las tareas a realizar en el test de usuario en una hoja de cálculo.

Para poder justificar a posteriori las decisiones de diseño, la mejor estrategia para recabar la información de todos los participantes del test en un solo lugar y de manera visual.
Para ello, en el eje vertical de la primera columna, listamos todas las tareas que el usuario debe realizar en el test, divididas por partes generales de la web/app. Por ejemplo, el proceso de onboarding, el testeo de un proceso de compra o guardar un artículo como favorito.
En segundo lugar, en la primera fila, encontramos todos los participantes del test de usuario, de los cuales añadimos, si es posible, información sobre su perfil demográfico (edad y ocupación).
Finalmente, disponemos de tres columnas (blanca, verde y azul), en las cuales incluimos la siguiente información:
Blanca: Pain Points, problemas encontrados a nivel general en las tareas que más coinciden los usuarios. Conclusiones y cambios sugeridos a aplicar al diseño y/o al desarrollo posterior, a partir de los pain-points/errores encontrados. Azul: En esta columna, se recogen todas aquellas ideas de funcionalidad que han surgido o han aportado los usuarios como ideas a debatir para una hipotética fase 2 del desarrollo. Comúnmente, a estas ideas menos prioritarias se les denominan “Nice to have”.
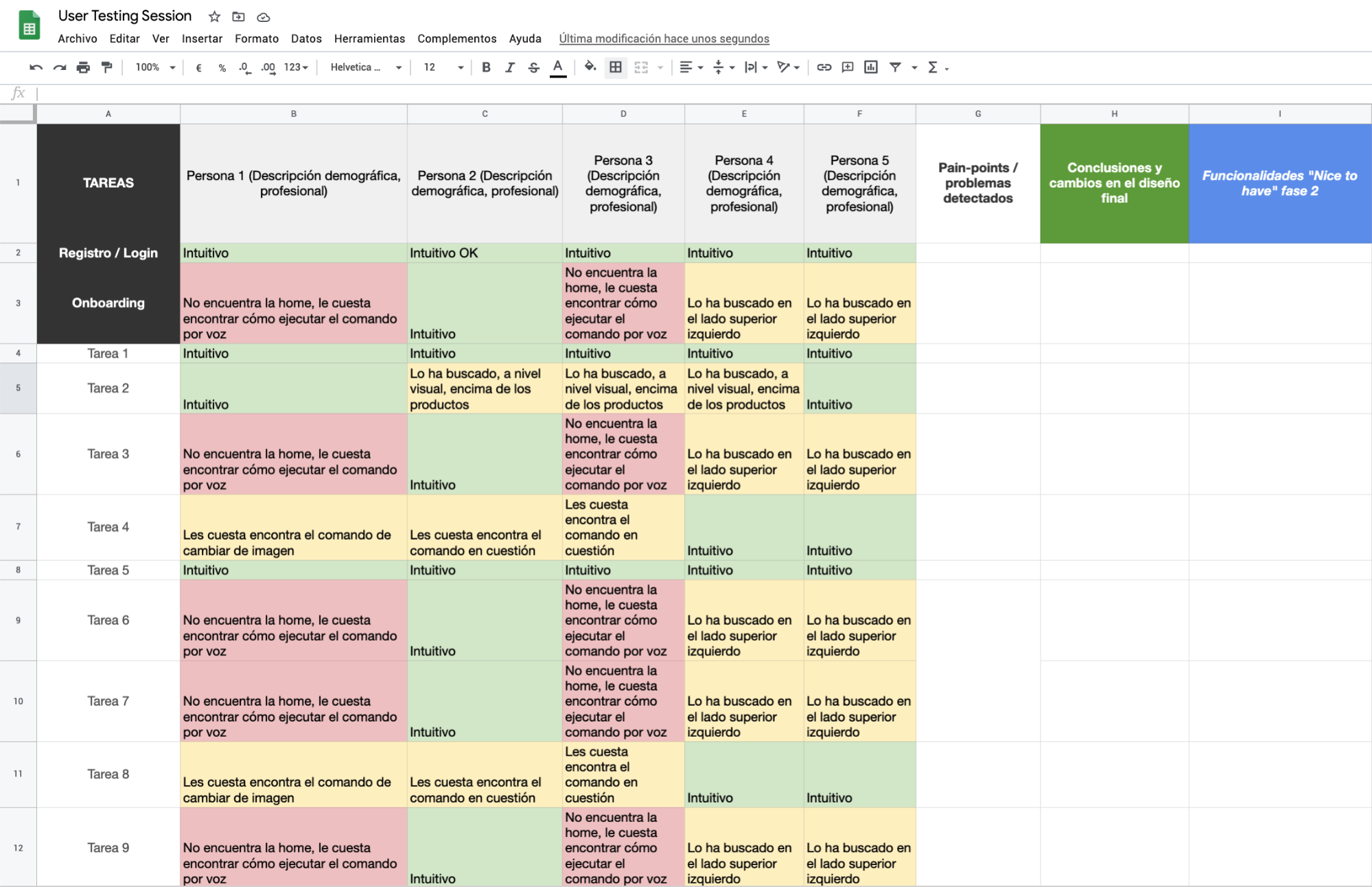
3. Documentar las impresiones del usuario en cada tarea
A tiempo real, a medida que el usuario vaya realizando el test, el observador debe indicar los painpoints del usuario o problemas encontrados en el test de color rojo, los tareas que ha completado con duda en color naranja, y en verde aquellas tareas que ha completado intuitivamente o con una satisfacción completa y de valor.

4. Reconocimiento de los pain-points más comunes
Una vez realizados todos los tests de usuario, se pueden ir viendo con facilidad cuáles son los patrones/dificultades más comunes entre los usuarios y con ello, se procede a proponer, en la columna verde de la hoja de cálculo, una solución de diseño a aplicar a cada uno de ellos en el posterior diseño/desarrollo final.
También, puede darse el caso en que esos cambios propuestos en el diseño, si se trata de una funcionalidad que conlleve mucho tiempo en desarrollo o tenga un impacto de negocio importante.

5. Reflexión final, next-steps y definiciones de posibles soluciones “Nice to have” con el cliente

Por último, es importante hacer una valoración global de la sesión con el cliente o con el project manager del proyecto.
Es el momento en el que los participantes se dan cuenta del valor del User Testing, ya que nos ha permitido encontrar escenarios que no habíamos planteado en un inicio con los usuarios así como reafirmar aquellas funcionalidades que han resultado ser intuitivas y bien diseñadas previamente.